looking for new ways to use CSS in your themes?
WordPress automatically adds CSS classes that you simply can utilize in your themes. Several of those CSS classes are automatically added to the <body> section of each page on a WordPress site.
In this article, we’ll explain the WordPress body class with tips and tricks for aspiring theme designers to utilize them in their projects.
What is WordPress Body Class?
Body class (body_class) may be a WordPress function that permits you to assign CSS classes to the body element.
The HTML body tag normally begins during a theme’s header.php file, which loads on every page. this enables you to dynamically find out which page a user is viewing then add the CSS classes accordingly.
Normally most starter themes and frameworks already include the body class function inside the HTML body tag. However, if your theme doesn’t have it, then you’ll add it by modifying the body tag like this:
1 | <body <?php body_class($class); ?>> |
Depending on the sort of page being displayed, WordPress automatically adds the acceptable classes.
For example, if you’re on an archive page, WordPress will automatically add archive class to the body element. It does that for almost every page.
Here are some examples of common classes that WordPress might add, depending on which page is being displayed:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | .rtl {}.home {}.blog {}.archive {}.date {}.search {}.paged {}.attachment {}.error404 {}.single postid-(id) {}.attachmentid-(id) {}.attachment-(mime-type) {}.author {}.author-(user_nicename) {}.category {}.category-(slug) {}.tag {}.tag-(slug) {}.page-parent {}.page-child parent-pageid-(id) {}.page-template page-template-(template file name) {}.search-results {}.search-no-results {}.logged-in {}.paged-(page number) {}.single-paged-(page number) {}.page-paged-(page number) {}.category-paged-(page number) {}.tag-paged-(page number) {}.date-paged-(page number) {}.author-paged-(page number) {}.search-paged-(page number) {} |
As you’ll see, by having such a strong resource at hand, you’ll entirely customize your WordPress page by using just CSS. you’ll customize specific author profile pages, date-based archives, etc.
That being said, now let’s take a glance at how and when would you employ the body class.
How to Add Custom Body Classes
WordPress features a filter that you simply can utilize to feature custom body classes when needed. we’ll show you ways to feature a body class using the filter before showing you the precise use case scenario with great care everyone are often on an equivalent page.
Because body classes are theme specific, you’d got to add the subsequent code to your theme’s functions.php file.
1 2 3 4 5 6 7 8 9 | function my_class_names($classes) { // add 'class-name' to the $classes array $classes[] = 'wpb-class'; // return the $classes array return $classes;}//Now add test class to the filteradd_filter('body_class','my_class_names'); |
The above code will add a class “wpb-class” to the body tag on every page on your website. That’s not so bad, right?
Now you can utilize this CSS class in your theme’s stylesheet directly. If you are working on your own website, then you can also add the CSS using the custom CSS feature in the theme customizer.
Adding Body Class Using a WordPress Plugin
If you are not working on a client project and don’t want to write code, then this method would be easier for you.
The first thing you need to do is install and activate the Custom Body Class plugin.
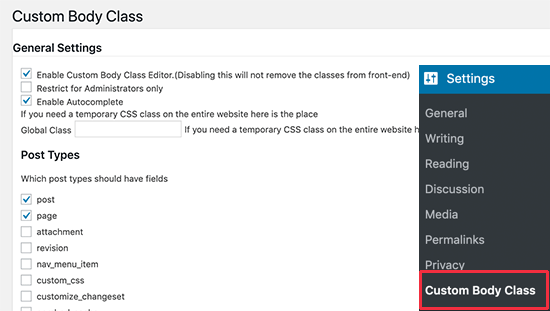
Upon activation, you need to visit Settings » Custom Body Class page. From here you can configure plugin settings.

You can select post types where you would like to enable body class feature and who can access it. Don’t forget to click on the save changes button to store your settings.
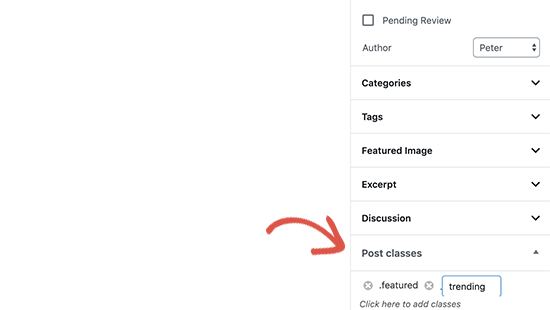
Next, you’ll head over to edit any post or page on your WordPress site. On the post edit screen, you’ll find a replacement meta box up the proper column labeled ‘Post Classes’.

Click to add your custom CSS classes. You can add multiple classes separated by a space.
Once you are done, you can simply save or publish your post. The plugin will now add your custom CSS classes to the body class for that particular post or page.
How to use The Body Class with Conditional Tags
The real power of the body_class function comes when it’s used with the conditional tags.
These conditional tags are true or false data types that check if a condition is true or false in WordPress. for instance , the conditional tag is_home checks if the page currently displayed is that the homepage or not.
This allows theme developers to see if a condition is true or false before adding a custom CSS class to the body_class function.
Let’s take a glance at some samples of using conditional tags to feature custom classes to the body class.
Let’s say you would like to style your homepage differently for logged in users with the author user role. While WordPress automatically generates a .home and .logged-in class, it doesn’t detect the user role or add it as a category .
Now, this is often a scenario where you’ll use the conditional tags with some custom code to dynamically add a custom class to the body class.
To achieve this you’ll add the subsequent code to your theme’s functions.php file.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | function wpb_loggedin_user_role_class($classes) { // let's check if it is homepageif ( is_home() ) {// Now let's check if the logged in user has author user role. $user = wp_get_current_user();if ( in_array( 'author', (array) $user->roles ) ) { //The user has the "author" role // Add user role to the body class $classes[] = 'author'; // Return the classes array return $classes; } } else { // if it is not homepage, then just return default classesreturn $classes; }} add_filter('body_class', 'wpb_loggedin_user_role_class'); |
Now, let’s take a look at another useful example. This time we are going to check if the page displayed is a preview of a WordPress draft.
To do that we will use the conditional tag is_preview and then add our custom CSS class.
1 2 3 4 5 6 7 8 | function add_preview_class($classes) { if ( is_preview() ) {$classes[] = 'preview-mode';return $classes;}return $classes; }add_filter('body_class','add_preview_class'); |
Browser Detection and Browser Specific Body Classes
Sometimes you’ll encounter issues where your theme may have additional CSS for a specific browser.
Now the great news is that WordPress automatically detects browser upon loading then temporary stores this information as a worldwide variable.
You just got to check if WordPress detected a selected browser then add it as a custom CSS class.
Simply, copy and paste the subsequent code in your theme’s functions.php file:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | function wpb_browser_body_class($classes) { global $is_iphone, $is_chrome, $is_safari, $is_NS4, $is_opera, $is_macIE, $is_winIE, $is_gecko, $is_lynx, $is_IE, $is_edge;if ($is_iphone) $classes[] ='iphone-safari';elseif ($is_chrome) $classes[] ='google-chrome';elseif ($is_safari) $classes[] ='safari';elseif ($is_NS4) $classes[] ='netscape';elseif ($is_opera) $classes[] ='opera';elseif ($is_macIE) $classes[] ='mac-ie';elseif ($is_winIE) $classes[] ='windows-ie';elseif ($is_gecko) $classes[] ='firefox';elseif ($is_lynx) $classes[] ='lynx';elseif ($is_IE) $classes[] ='internet-explorer';elseif ($is_edge) $classes[] ='ms-edge';else $classes[] = 'unknown'; return $classes;}add_filter('body_class','wpb_browser_body_class'); |
You can then use classes like:
.ms-edge .navigation {some item goes here}If it is a small padding or margin issue, then this is often a reasonably easy way of fixing it.
There are definitely more scenarios where using the body_class function can prevent from writing lengthy lines of code. for instance , if you’re employing a theme framework like Genesis, then you’ll use it to feature custom classes in your child theme.
You can use the body_class function to feature CSS classes for full-width page layouts, sidebar content, header and footers, etc.